初始 WP 頁面只會有此兩個頁
接著我們來裝裝 UM 看看頁面上產生什麼變化。
ultimate member (簡稱UM),在會員管理 – Ultimate Member – User Profile & Membership Plugin 中我們有聊過這個外掛,現在我們需要更應用層面去實作他。
正確使用 UM 需要讓 UM 幫忙新增頁面,這邊我們就直接把 UM 當作像是 ruby on rails 的 scaffold 框架去使用

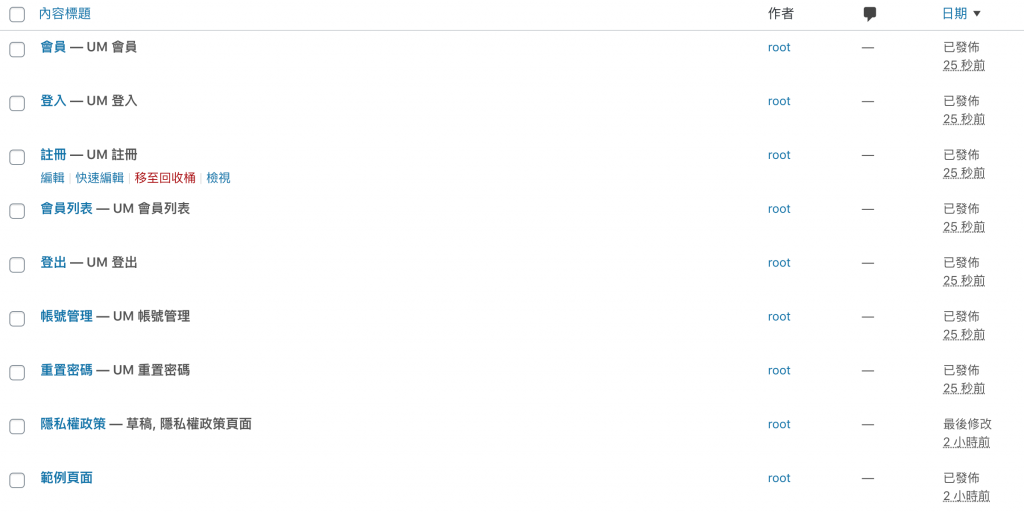
不用五秒,產生了一堆相關頁面
 !
!
但是回到前端去看,會發現頁面有些邏輯不通地方,例如註冊、登入、會員列表、帳號管理此時都在,而邏輯應該是:
故後續我們需要處理這些問題。

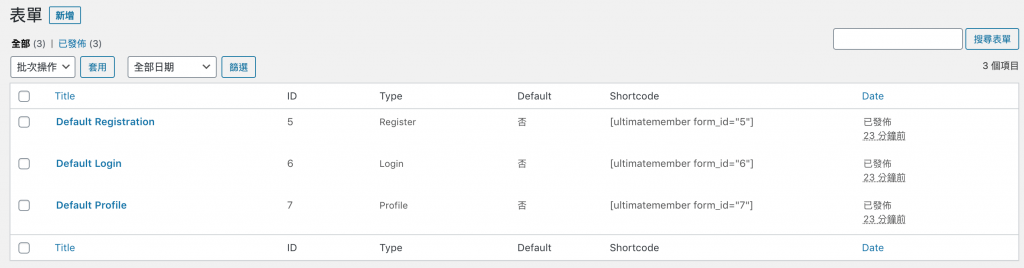
此三大表單提供我們相對的彈性進行客製化,尤其在註冊和登入表單,是蠻需要客製化的部分,這邊我們特別來看一下:
登入表單
會員表單相對單純,前端以帳號和密碼進行登入,假如沒註冊過也提供註冊按鈕,假如忘記密碼這重新進行密碼更正,流程為:

信箱會收到:

(這邊要注意,假如沒收到驗證信有很大可能是沒有完成 SMTP 服務開通,有興趣者再請參考 了解 WordPress SMTP 外掛)
註冊表單
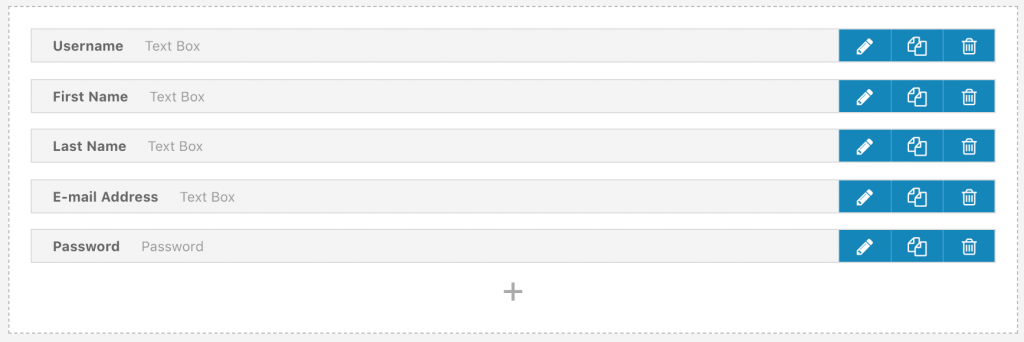
UM會提供基本(預設)的註冊頁面選項,如果需要的話我們都能再額外CRUD這些註冊欄位,其中 密碼 與 密碼確認 都是必填欄位(required column),選項包含:

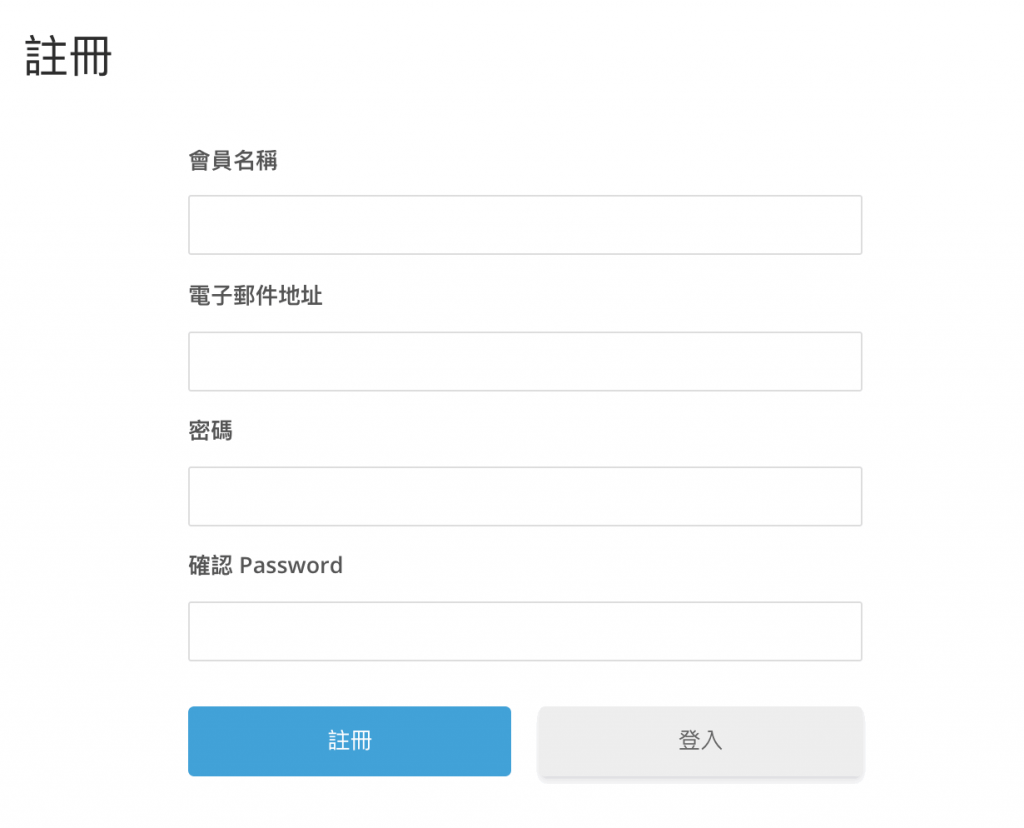
這邊我們想盡量簡化註冊流程,所以把姓名部分都拿掉,密碼也改成純數字可以註冊的表單,簡化整體流程,前端最後呈現樣子為:

看起來合乎我們想像的,相當理想~
會員檔案表單
UM 在後端是沒有提供任何會員表單部分的欄位,但是在前端其實可以看到它幫我們提供了 大頭照、封面照、介紹 textbox 等部分

補充:介紹 textbox 會將資料存在 DB 中 wp_usermeta table中的 metakey 欄位=description中的 meta_value 欄位。
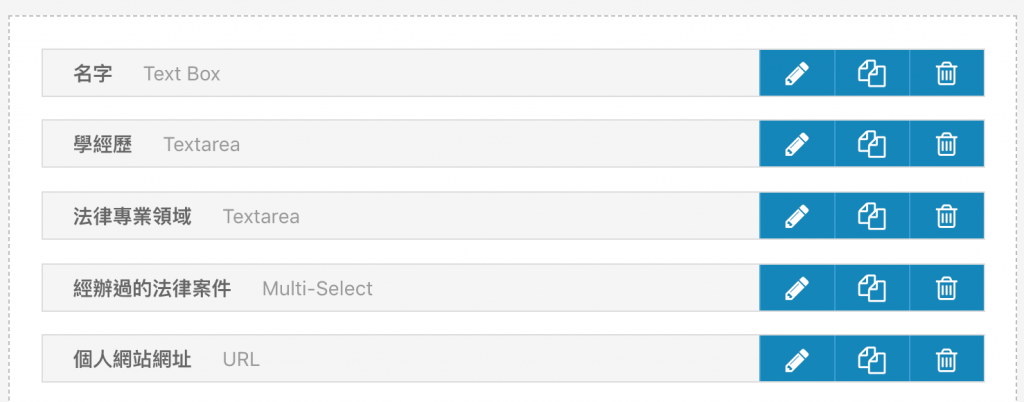
接著我們預計產生以下欄位,供律師會員進行編輯個人頁面,包含:

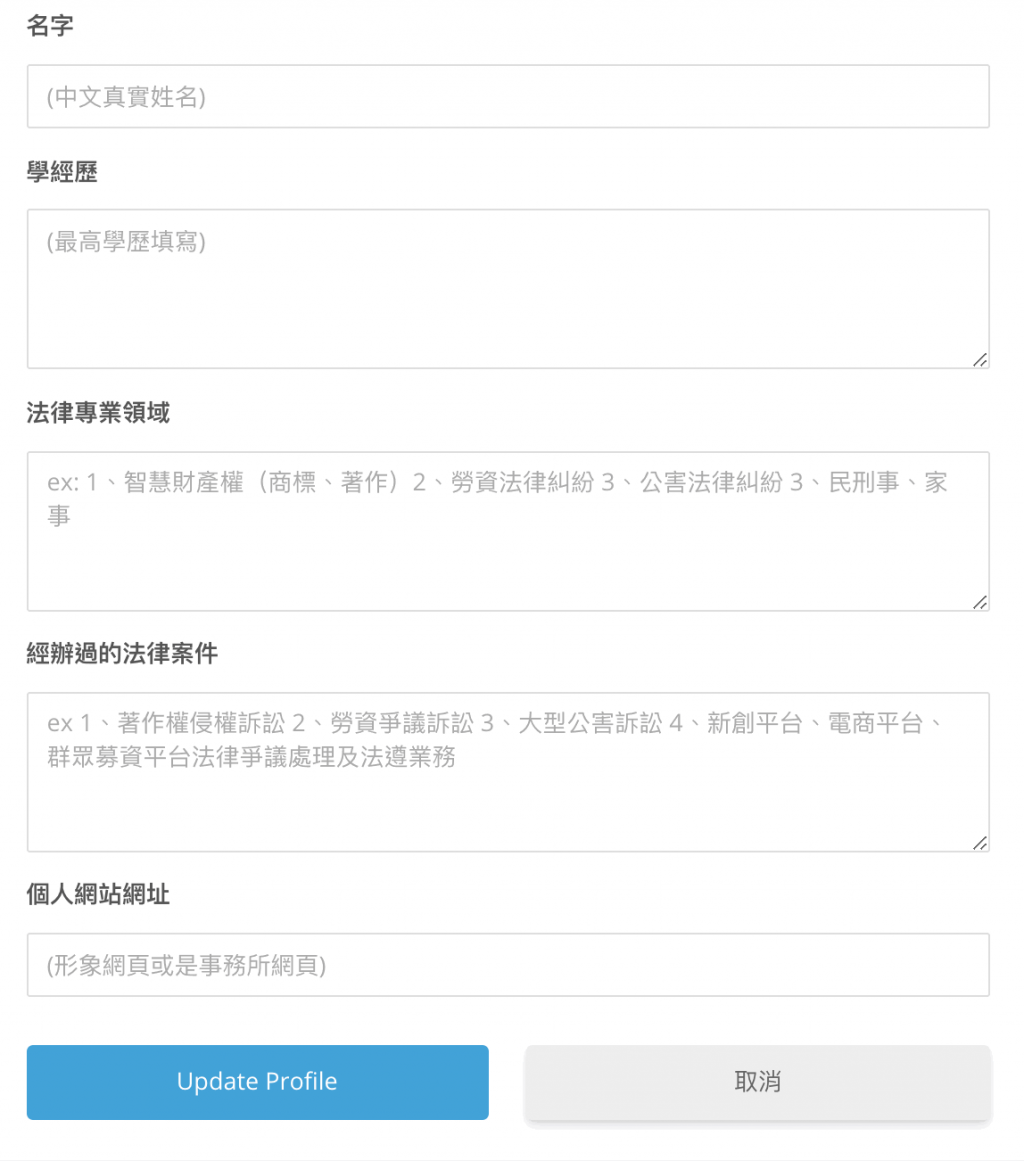
並且在前台檢查是否順利出現欄位

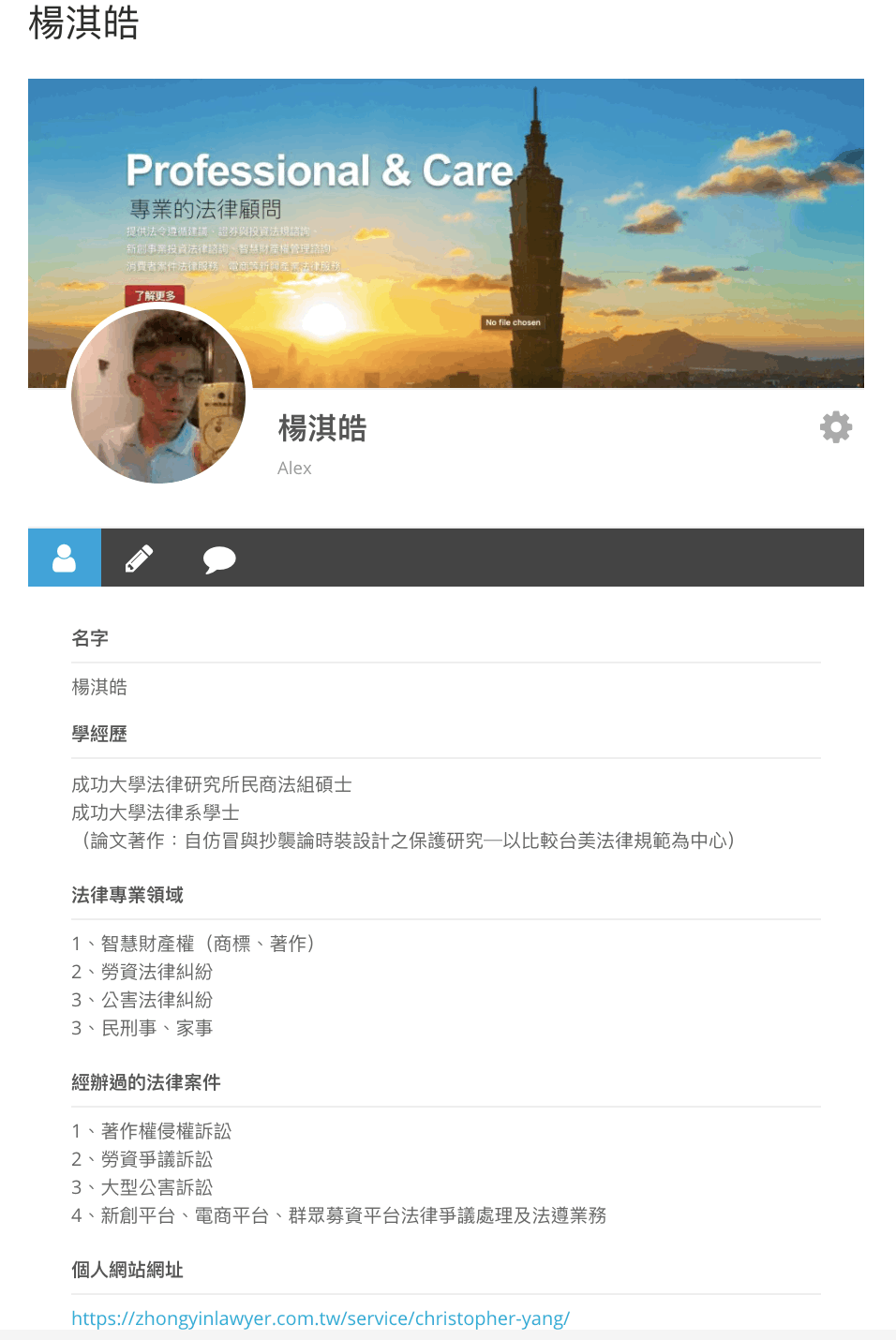
接著進行測試,更新我們的user資料,查看是否順利:

看起來一切完美,各種格式的資料更新上都沒遇到太大問題,如此,會員檔案的C(Create)和U(Update)都順利。
sitemap頁面完成度檢驗
已完成
待完成
一些頁面例如 登出頁、會員隱私設定編輯頁面,或是重複功能的頁面 會員密碼編輯頁面 ,我們這邊不過多做呈現和講解,因為相對較單純也不太會出大問題。
